Should I use created() or mounted() in Vue?

All in all, the Vue lifecycle methods are fairly straight forward. There’s even a helpful Vue lifecycle chart that describes when the various methods are called. All of that is super helpful.
Until you want to use them. If I want to load in data from an API, which method should I use? Why does my component crash sometimes when I try to update DOM elements in created()? Which method should I use for what?
How to show a loading icon before data is loaded in Vue and Vuex
UPDATE: I have a better way of handling this here. I would recommend that post if you’re looking to handle the status of your data loads from now on.
I hate ambiguous lag. Is this site still loading or did it freeze? Am I waiting for something or is this it? Whenever a website has to load in information from an API, there is a chance that loading will appear painfully slow to the user.
How to save data to your API using Vuex

I talked before about how to query your back-end API from Vuex, but that was mainly centered on getting data. What happens when you want to save data to a back-end API after it is updated or added in the Vuex store? What’s the best, most efficient way to accomplish this?
As I talked about in my article on the purpose of Vuex, Vuex is not meant to act as a central datastore.
What’s the purpose of Vuex?

There are a lot of things to worry about when it comes to Vue applications. You’ve got SPAs and routing and web workers and Jest and Cypress and everything else. It gets overwhelming pretty quickly. The hard part is not learning these technologies, it’s knowing what their place is in the application.
So, Vuex. What the heck is it for and why might you want to use it?
To start with, let me tell you what its function is.
The basics of mapState (it’s not as hard as it looks)

If there is one thing that I see developers looking into Vuex getting hung up on the most, it’s these weird map functions that are in Vuex. The syntax is just so damn weird. What the hell are these … things doing? Why do I need them sometimes and not others?
The Vuex docs seem to assume a lot here, mainly that you’re already a JavaScript guru and secondly that you’ve heard of a spread operator which is an operator so rarely used in JavaScript that you may have never seen it before.
How to query your API using Vuex in your Vue application

Once you start using Vuex to manage the shared data of your Vue application, it becomes less clear on where or how to call your back-end API. I think everyone starts out making API calls in the created function of your component. But that doesn’t scale past a handful of components. Then, they end up loading in the same data over and over again and each component has it’s own copy, which is impossible to keep in sync.
Loading dynamic images in a Vue Component

When I first started using Vue, one thing I got continually wrong was how to load an image into a Vue component dynamically. At first, I found that using an absolute URL worked, but that was only useful if I was storing the images on a CDN or other external site. If I included the images in my project, as either lightweight icons or static images, then using an absolute URL, with hostname and all, didn’t really work.
Should you always use getters in Vuex?

One of the questions that comes up time and again concerning Vuex is “Do I always use a getter when accessing data? Or can I directly access the raw state?” It’s one of those things you hear about that you should do, but no one seems to really explain why. And do you really need to create a getter for every single piece of data that you put in the store?
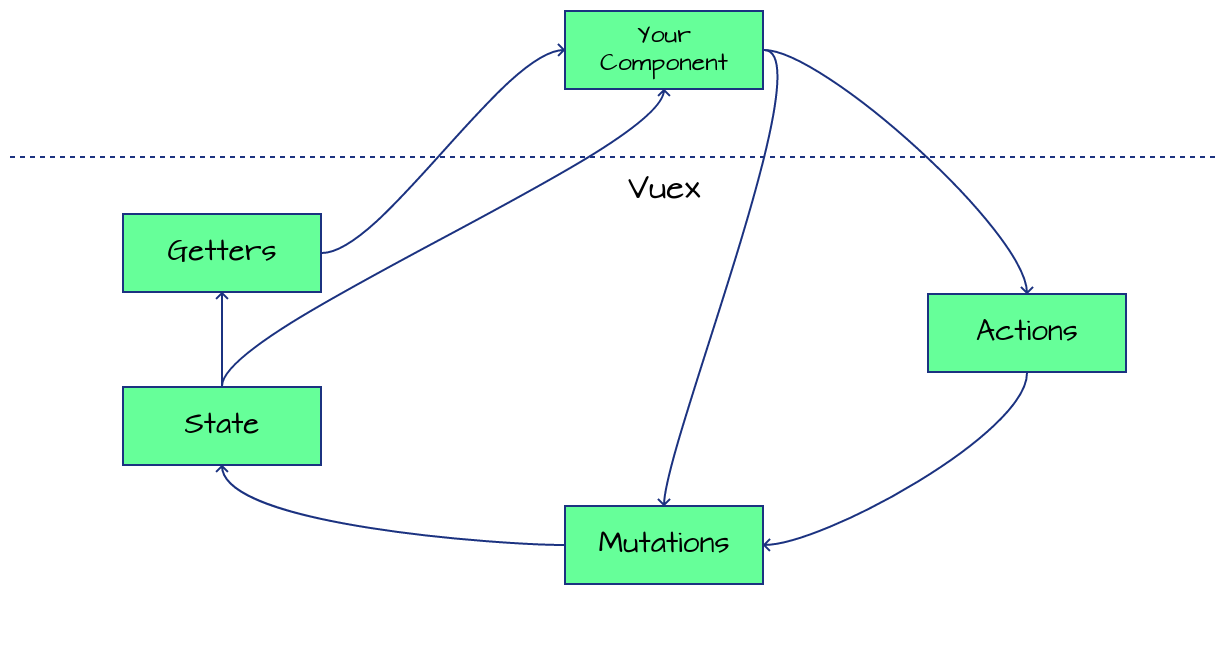
Understanding data flow in Vuex

If you’re like me, when you first ran into Vuex, you probably wondered “How the heck does this work?” It’s not immediately obvious how these types of state management systems work, especially if you come from an SQL background. And do I even need it? In fact, the Vuex documentation has a quote that sums it up pretty well:
Flux libraries are like glasses: you’ll know when you need them.