Should you always use getters in Vuex?

One of the questions that comes up time and again concerning Vuex is “Do I always use a getter when accessing data? Or can I directly access the raw state?” It’s one of those things you hear about that you should do, but no one seems to really explain why. And do you really need to create a getter for every single piece of data that you put in the store?
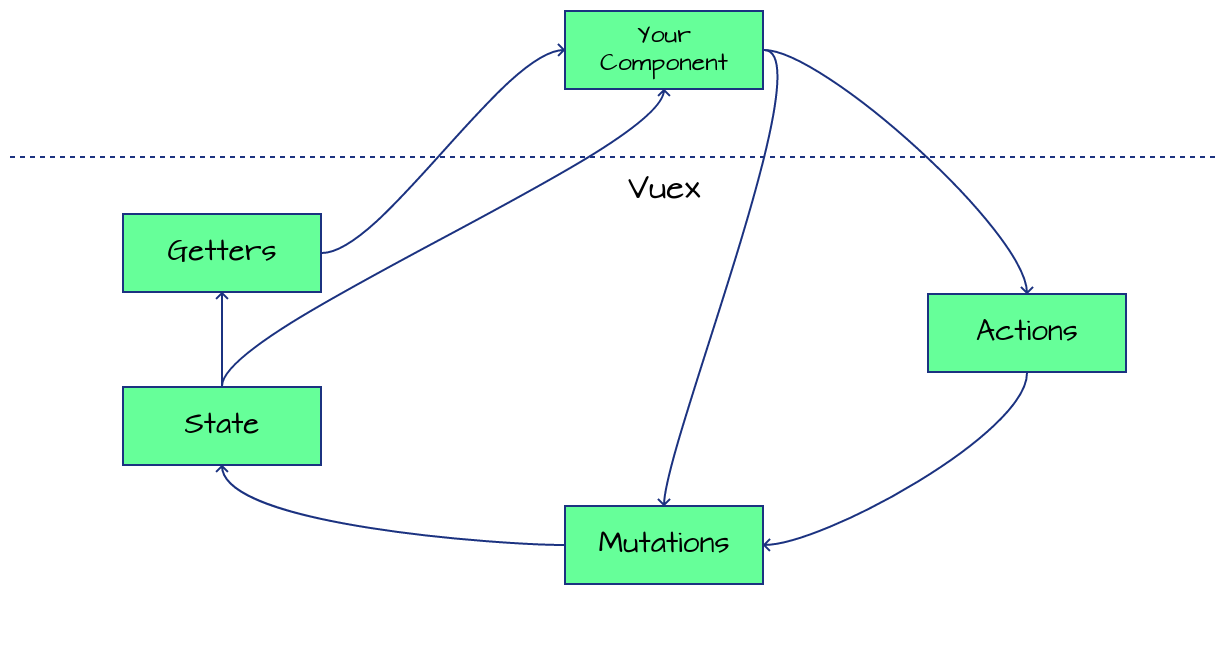
Understanding data flow in Vuex

If you’re like me, when you first ran into Vuex, you probably wondered “How the heck does this work?” It’s not immediately obvious how these types of state management systems work, especially if you come from an SQL background. And do I even need it? In fact, the Vuex documentation has a quote that sums it up pretty well:
Flux libraries are like glasses: you’ll know when you need them.
Notes and Further Reading for Your Own Personal Bootcamp Talk
Welcome to further reading and notes from the Your Own Personal Bootcamp talk. It was great seeing you all at PyOhio this year and I can’t wait to come back again. I hope that, if you were able to see the talk, you were able to pull something away from the talk and had as much fun watching it as I did giving it.
To find out more about the Dreyfus Model of Skill Acquisition, you can check out the [Wikipedia page] on it and read this excellent article on applying it to your situation: Use the Dreyfus Model to Learn New Skills.
Why should you only change state in Vuex through mutations?

It’s a common question I’ve seen around and one that I’ve wondered about myself at times. When using Vuex, why is it said that state should only be changed via mutations? Is it really that big a deal? Can’t I just change it directly? It sure seems to work just fine that way.
Well, yes. And no. And maybe. While it’s possible in Vuex to change the state all willy nilly outside of mutations, it can also fail badly when you least expect it.
How to format dates in Vue 2
Looking for how to format dates in Vue 3?
If you’ve used Vue for any length of time, you soon find that it doesn’t have a lot of the fancy formatting options that some of the other frameworks seem to have out of the box. I get the feeling that Vue is very focused on minimalism and adding features that aren’t core to the framework is not something they want to do.
Building custom elements from Vue using the CLI
If you’re working in Vue, the Vue CLI is an amazing thing. There are a lot of moving parts in modern JavaScript development and the CLI makes managing these very easy.
One of the niceties that the CLI will give you is the ability to compile your Vue components into custom HTML tags. I’ve talked about how to get this set up in What are custom HTML elements and in Building custom elements from Vue CLI.
Setting up a Vue CLI project for building Custom HTML Elements
I talked about what custom HTML elements were in my last post. Today, I’m going to walk through the process of getting a new Vue CLI project off the ground so that you can build your own. I’ll be using the <my-blink> tag example again, but will be focusing on the step by step1 instructions for creating the environment in which to build and deploy the tags you will be creating.
What are custom HTML elements?
As I’ve been looking at how to structure my JavaScript in my applications using modern JavaScript frameworks, I keep running into the same issue. I want to use component-based design, but I’m not always looking to build a Single Page Application. Sometimes, I just want to add a component onto a page that isn’t tied to the framework at all.
In a framework like Angular, that’s fairly impossible. I’ve always seen Angular as an all or nothing framework.
My Current (and Completely Free) Developer Tools Setup
Having been a web developer for over 20 years, I’ve gone through a lot of tools and IDEs over the years. As 2019 kicks off, I thought I would document my current development environment for anyone who’s interested in what I use. As a note, I mainly work with PHP using the Laravel framework, JavaScript writing Riot and Vue components and deploy to a WebFaction cloud server.
OS - Xubuntu 18.
How can you make learning programming less boring?
I’m sure you’ve run into it while trying to learn programming. You find a shiny new tutorial or video course and you dive in with excitement. Finally, this will be the one that sticks.
And then you hit a brick wall. The boredom kicks in and you lose focus on what you’re doing. Soon, you completely lose track of whatever it was that you were supposed to be learning and you stop the course completely, adding it to the growing pile of half finished materials in your bookmarks folder.